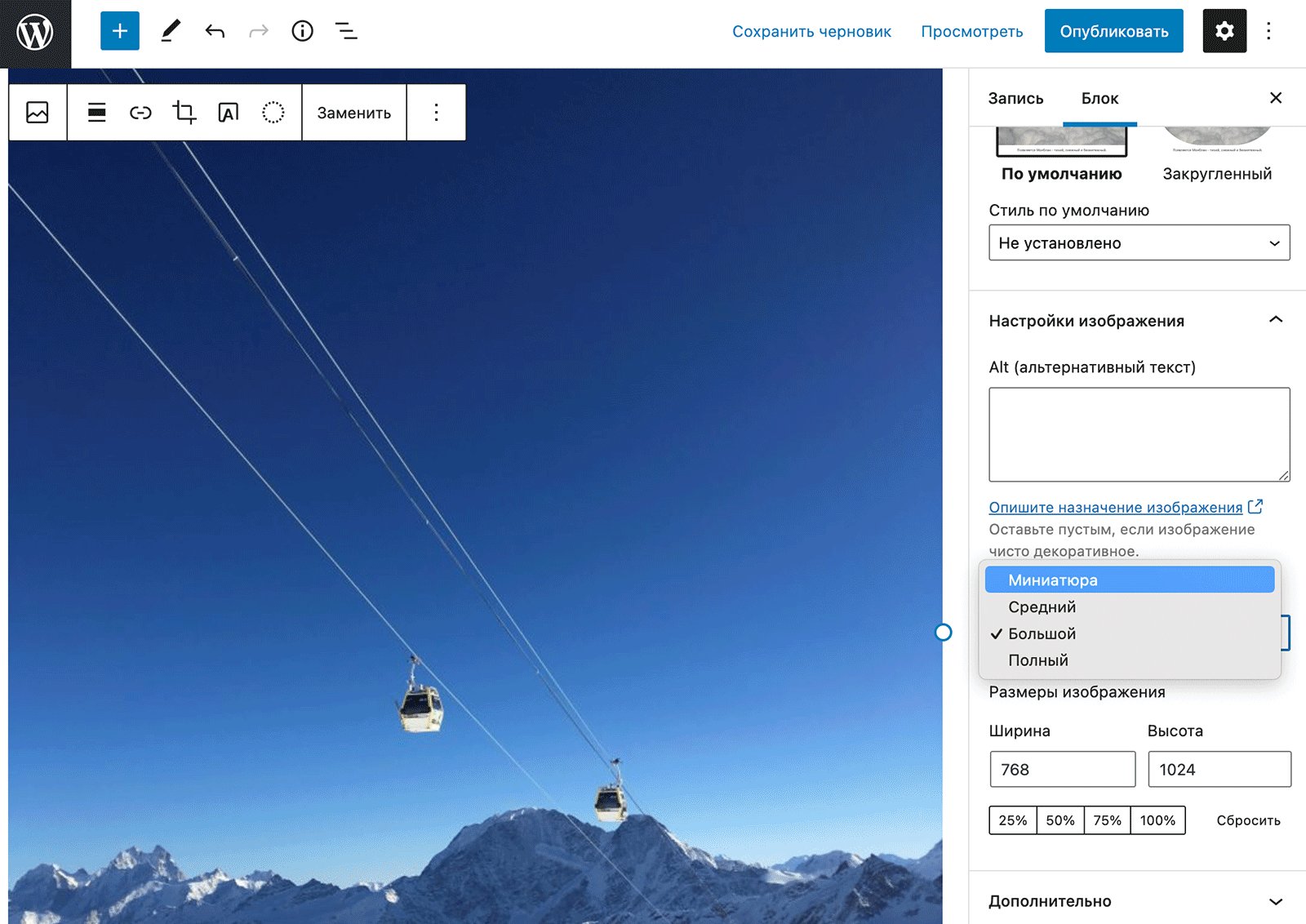
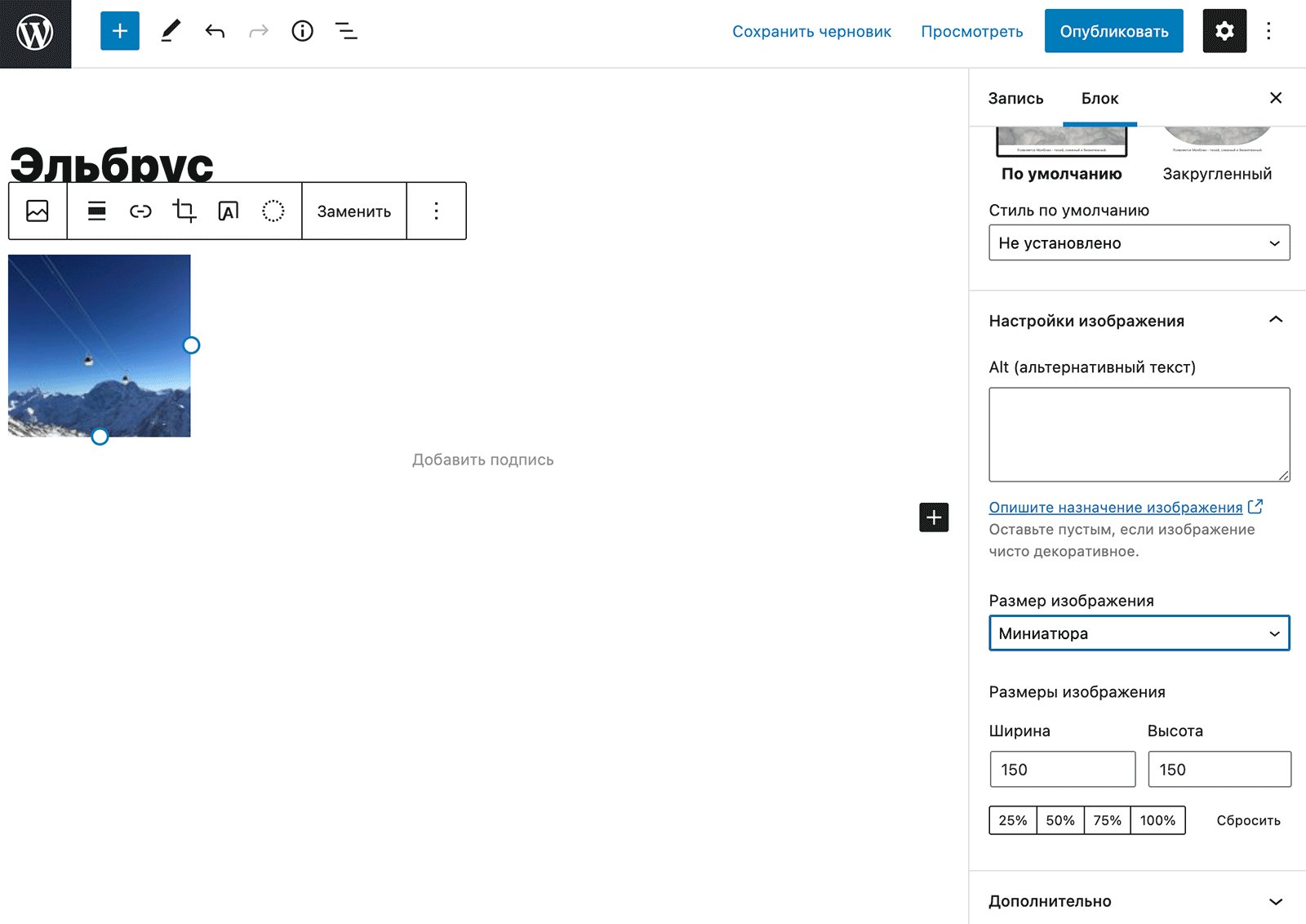
Как сделать разные картинки одного размера

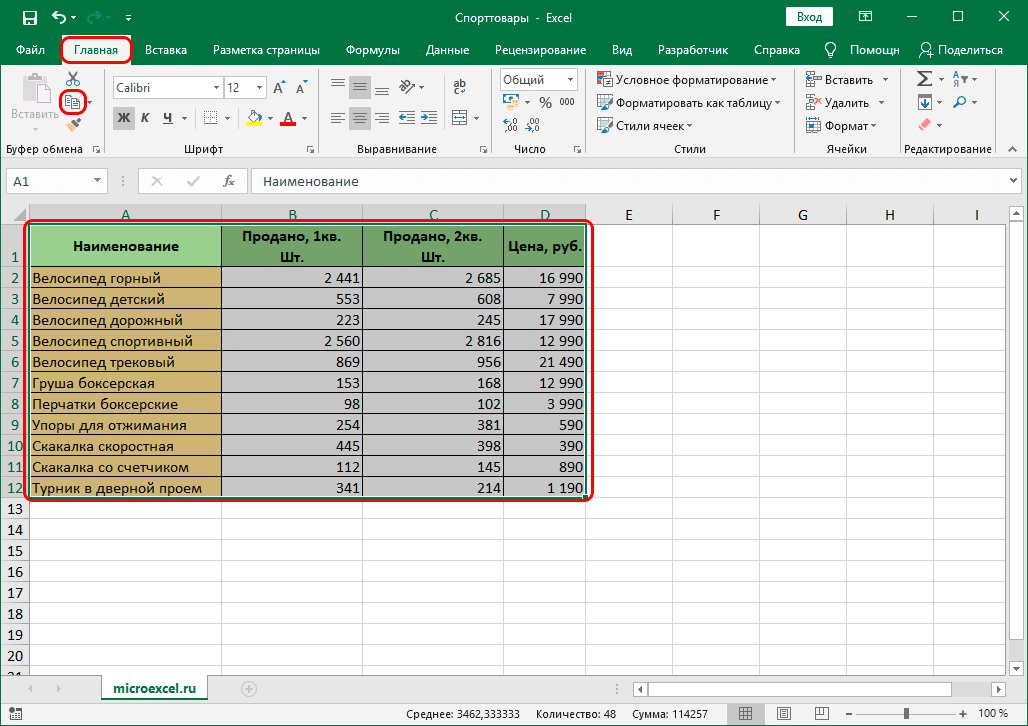
подгон картинки под размер ячейки
Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись. Изменять размер картинки можно 2 способами: в графическом редакторе или программно в коде html на css. Если в коде css на html не задать размер изображения, то его высота и ширина на сайте будут такими же в пикселях, как у исходного файла. То есть вы можете изменить размер изображения без css и html, используя, только графический редактор и оно автоматически будет меняться на сайте, если не указывать его размер.








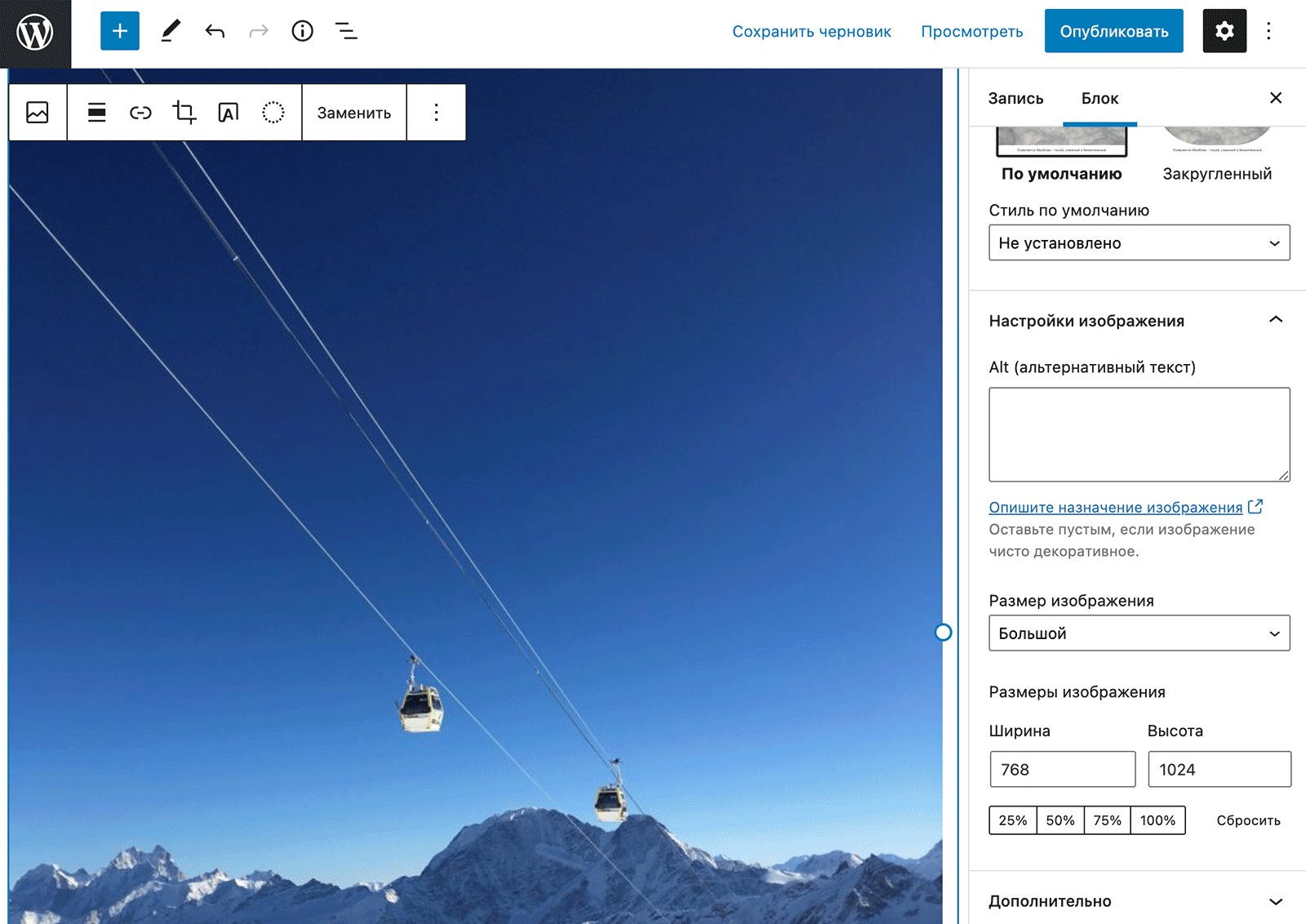
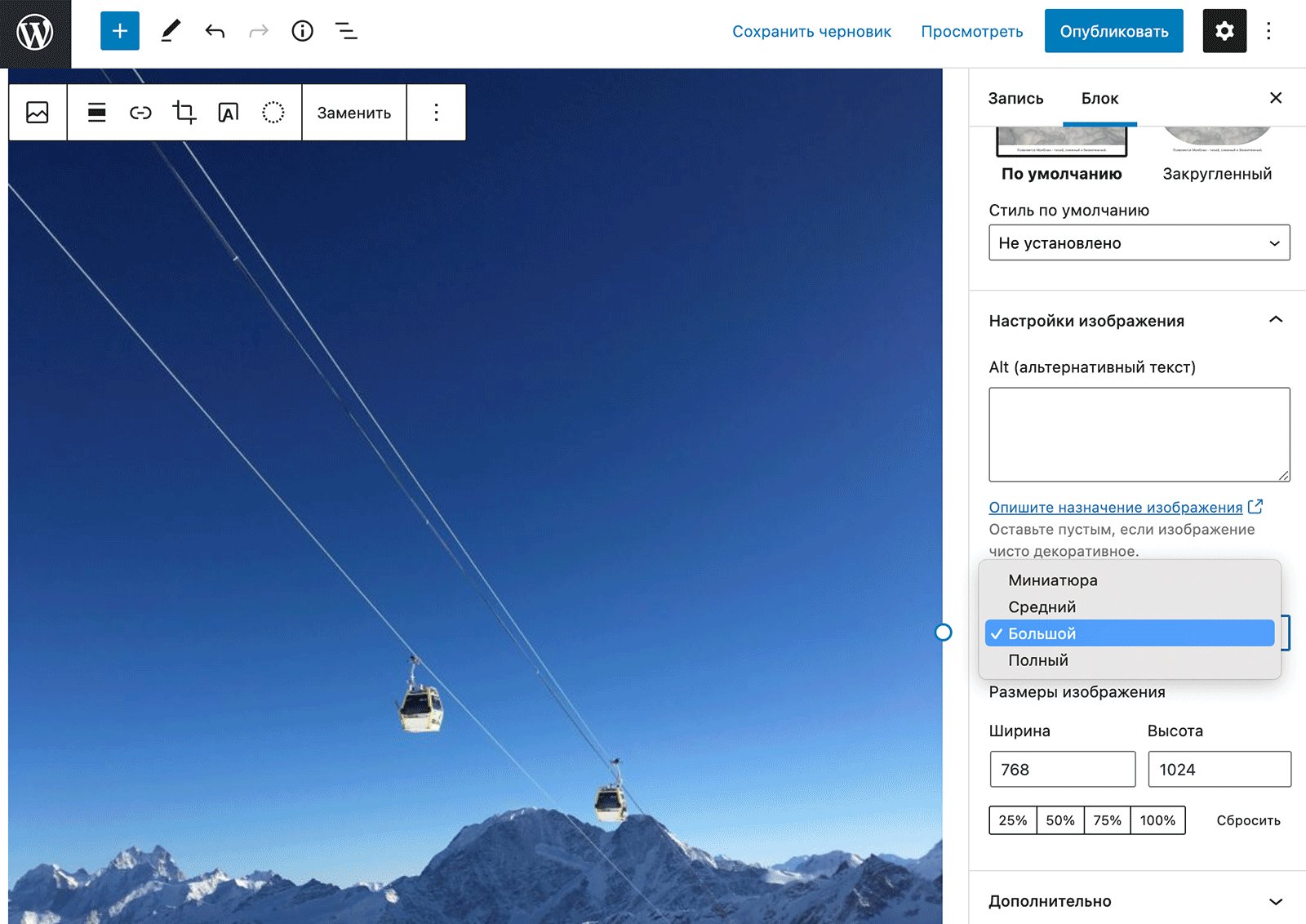
HTML: Изменение размера картинки
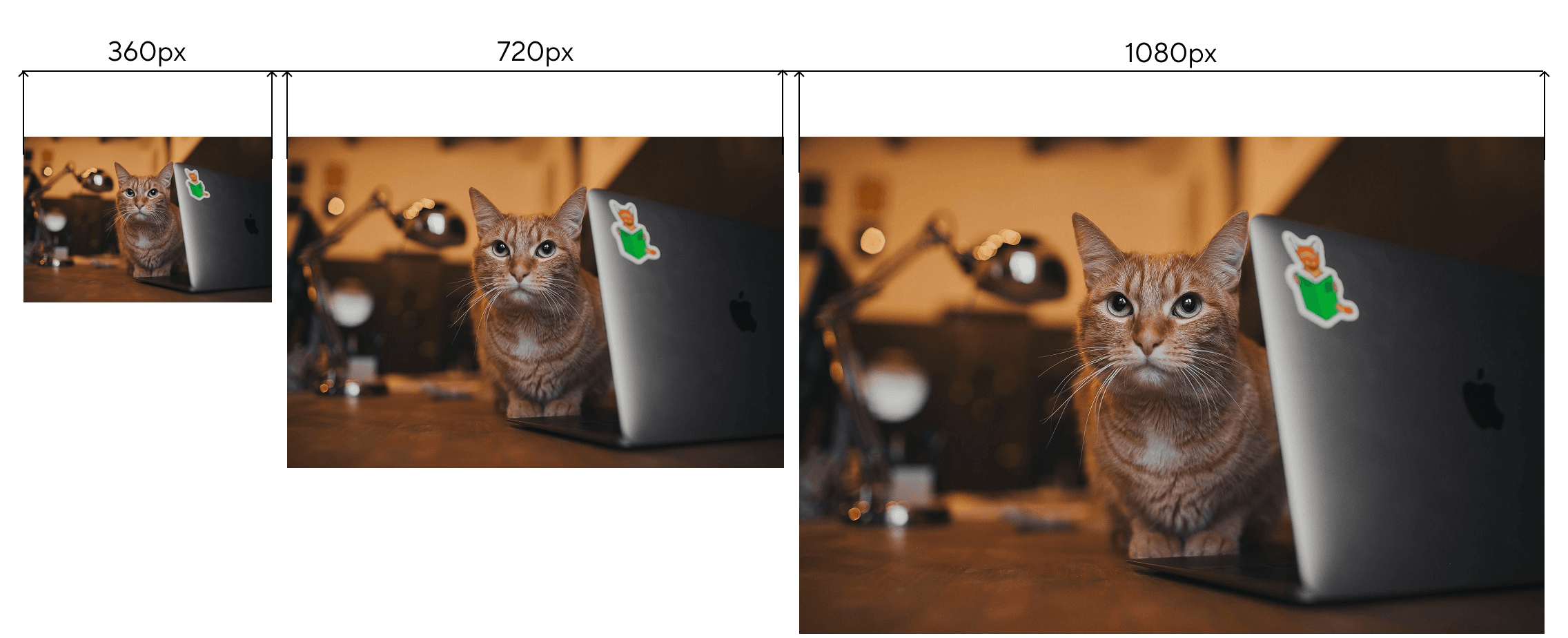
Лена Цимбалист. Адаптивные изображения автоматически изменяют свой размер, чтобы соответствовать экрану пользователя, что улучшает вид страницы и ускоряет загрузку. Если вы не знаете, что это такое — прочитайте статью. Метод подходит для тех изображений, размер которых фиксирован на экранах повышенной плотности. Это значит, что для некоторых изображений шириной px , указанной в HTML, можно загрузить картинку шириной px или больше, так как на экране повышенной плотности она будет смотреться намного лучше. Чтобы реализовать метод, используем атрибут srcset для описания плотности экрана.
- Одновременное изменение размера нескольких изображений онлайн
- Автор и редактор блога Onlypult. Профессиональный копирайтер с летним стажем, интересуется социальными медиа и email-маркетингом.
- Изменен: 15 февраля в Айше Джемилева.
- Если вы перфекционист или просто хотите, чтобы ваш контент в Телеграме приносил не только пользу и радость, но и доставлял эстетическое удовольствие, был вовлекающим и продающим, стоит уделить внимание оформлению постов. В частности объему текста и оптимальному размеру картинки для поста в Телеграм.
- Оптимальный размер поста в Телеграм и размер картинки для него
- Мы тут рассказывали про размеры текста в вёрстке.
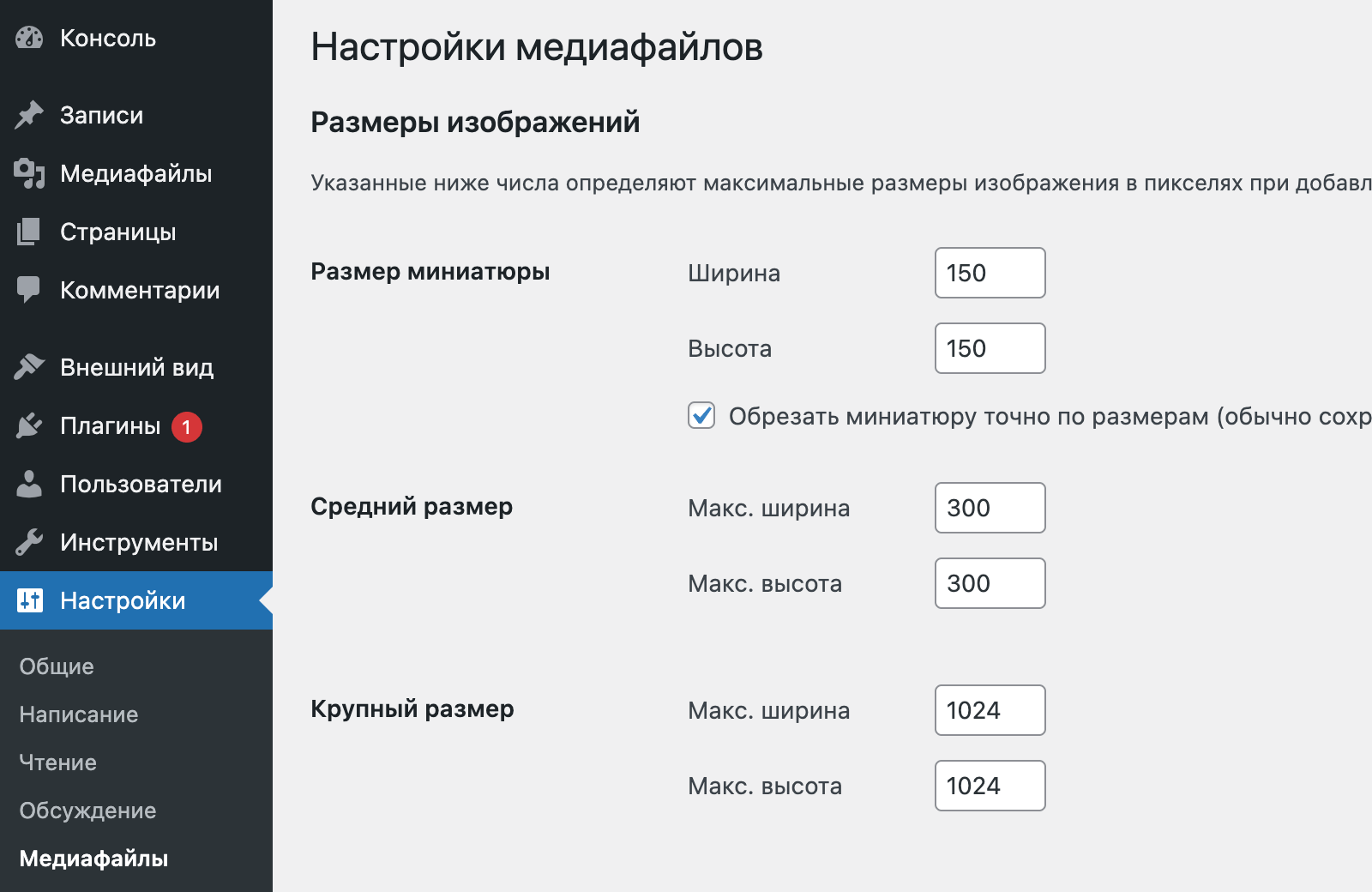
- В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
- Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки.
- HTML: Изменение размера картинки (ширина и высота)
- Это приложение позволяет быстро и легко изменять размер изображений с некоторыми ограничениями.
- Данная статья, однако, содержит интересные приемы, о которых стоит знать. Примечание редактора Smashing Magazine: в этой статье описано только одно из многих близких к оптимальному решений для создания отзывчивых изображений.
- Размеры картинок и фото для соцсетей полезно знать SMM-щикам, дизайнерам и маркетологам — эти знания помогут разрабатывать макеты для постов, сторис, шапок и обложек для групп. Хотите узнать, как привлекать подписчиков, мотивировать аудиторию реагировать на посты, правильно оформлять профиль и баннеры?









Frontender Magazine
Оцените инструмент 3. Чтобы оставить отзыв, преобразуйте и скачайте хотя бы один файл. Отзыв отправлен. Спасибо за оценку. Ваш адрес электронной почты принадлежит учебному заведению, и поэтому вы имеете право на получение бесплатного премиум-аккаунта для студентов и сотрудников образовательных учреждений.