Инструменты для создания дизайна сайта - 16 инструментов для создания прототипов / Блог компании
.webp)
Как изменить дизайн веб-сайта: полное руководство для достижения успеха
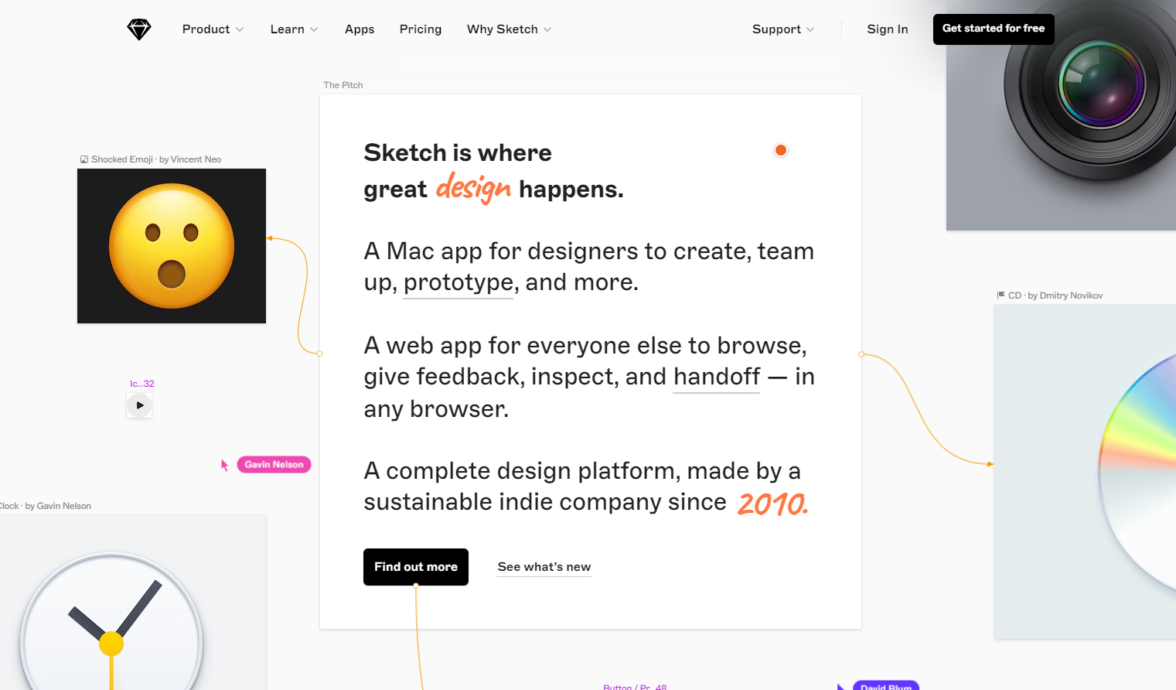
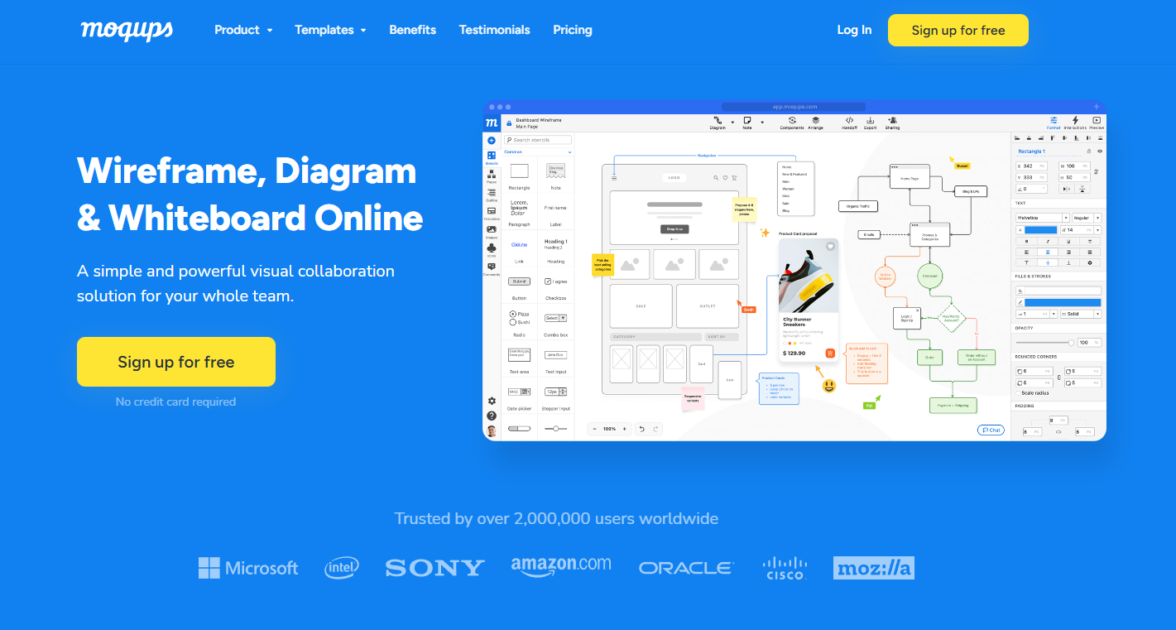
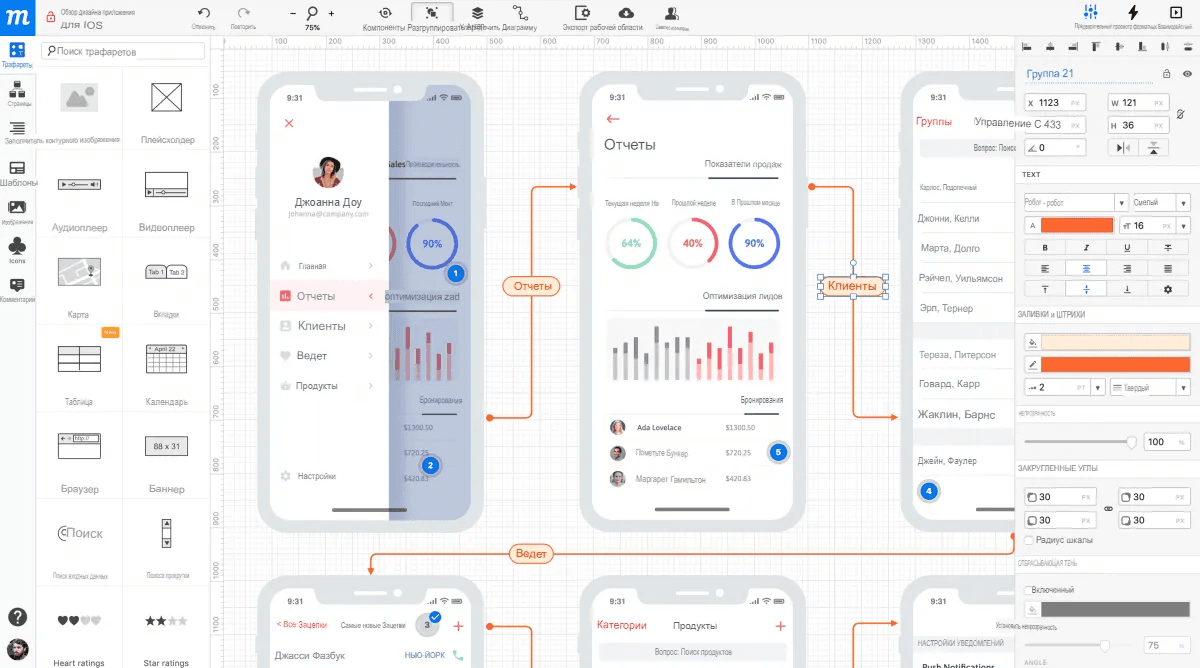
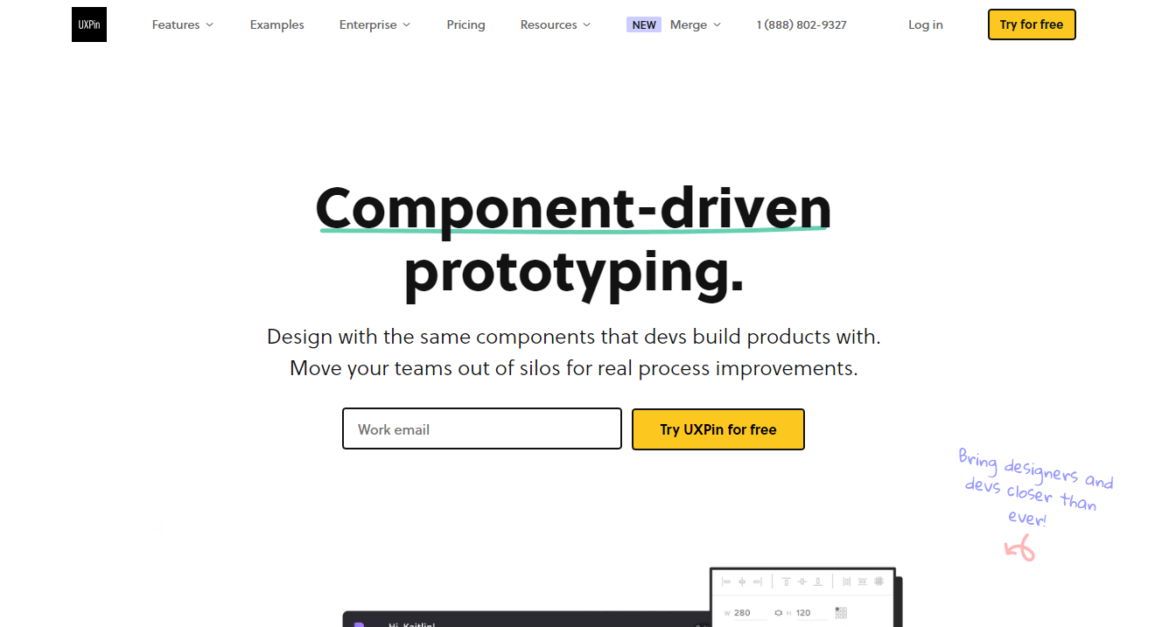
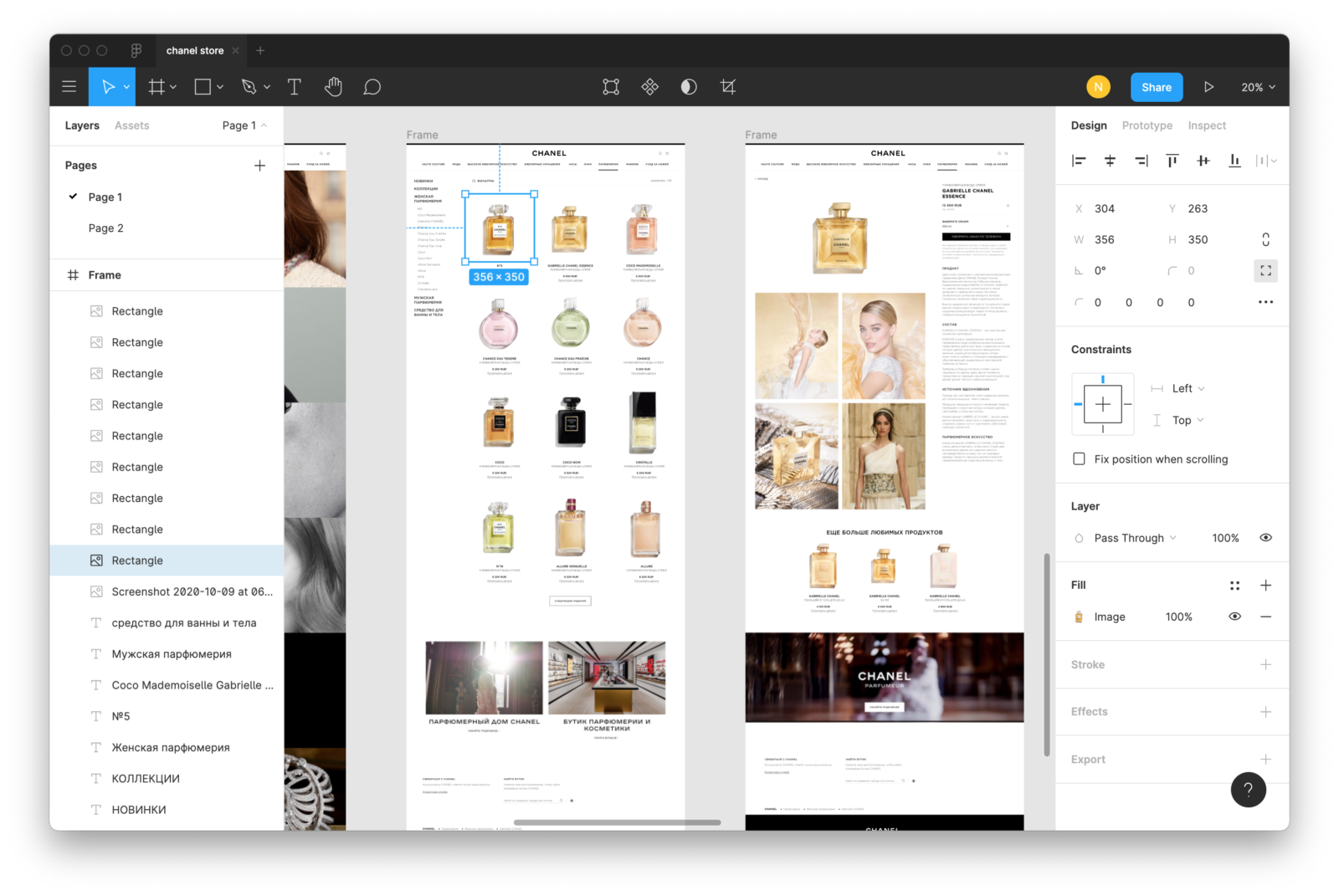
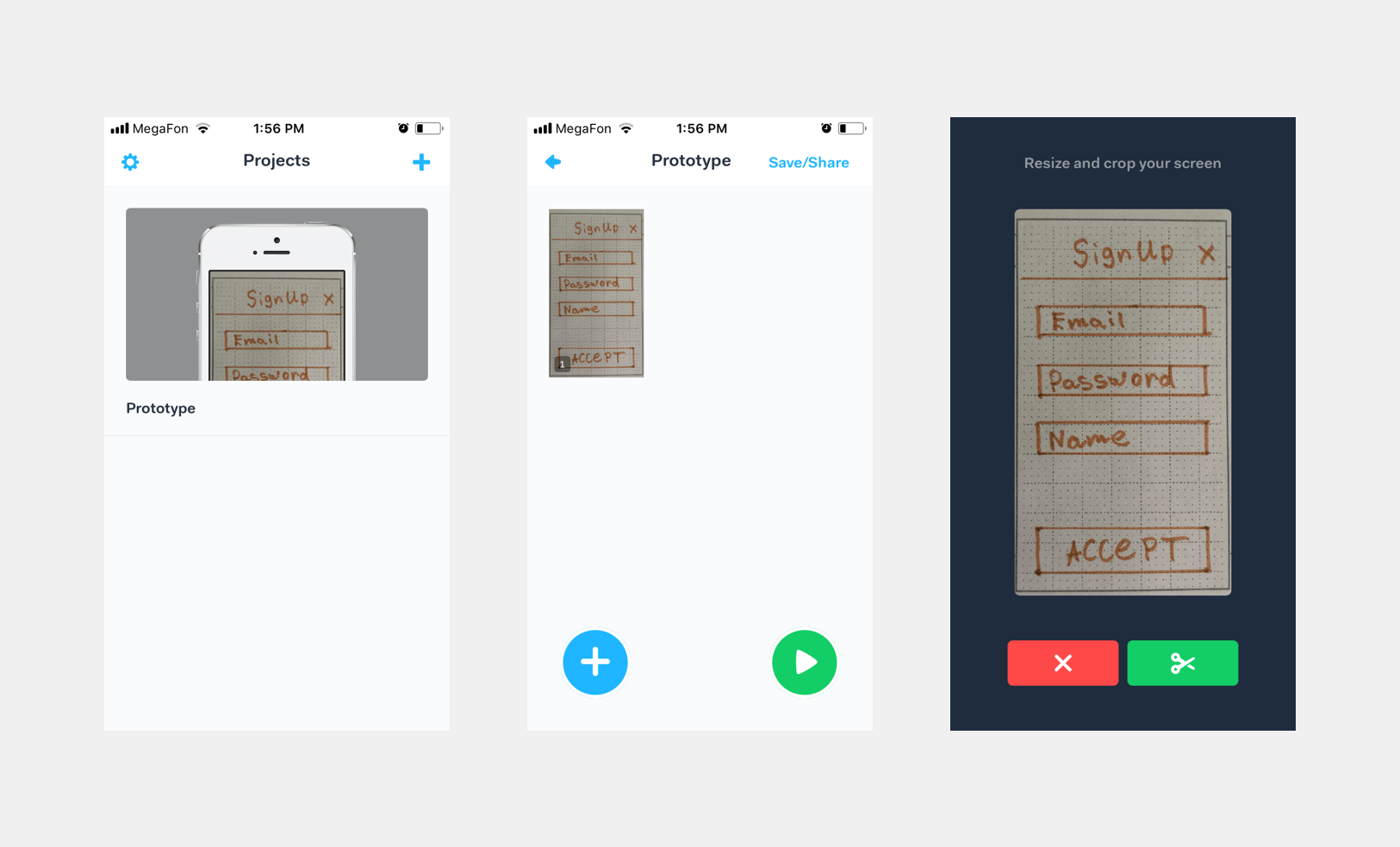
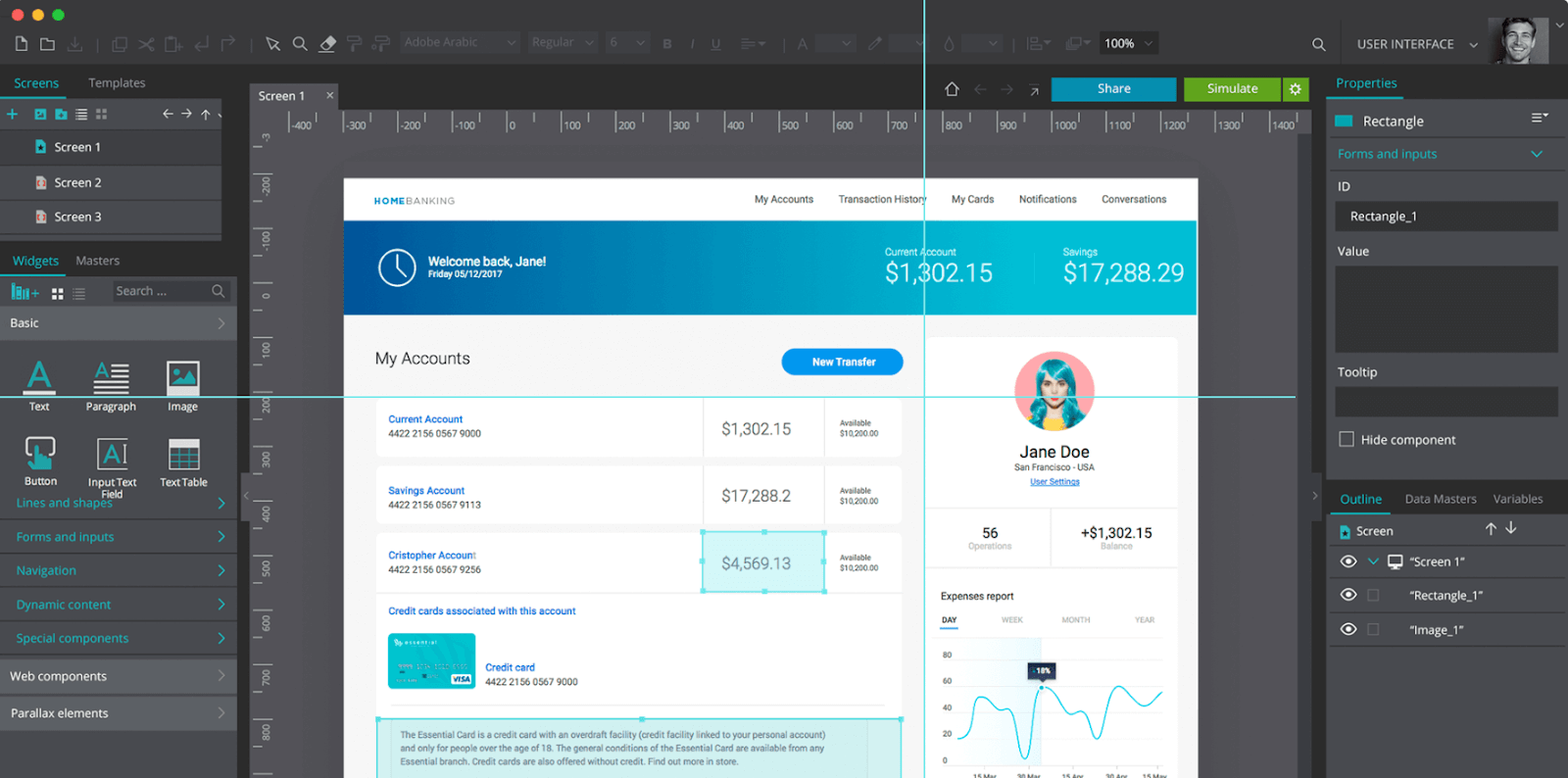
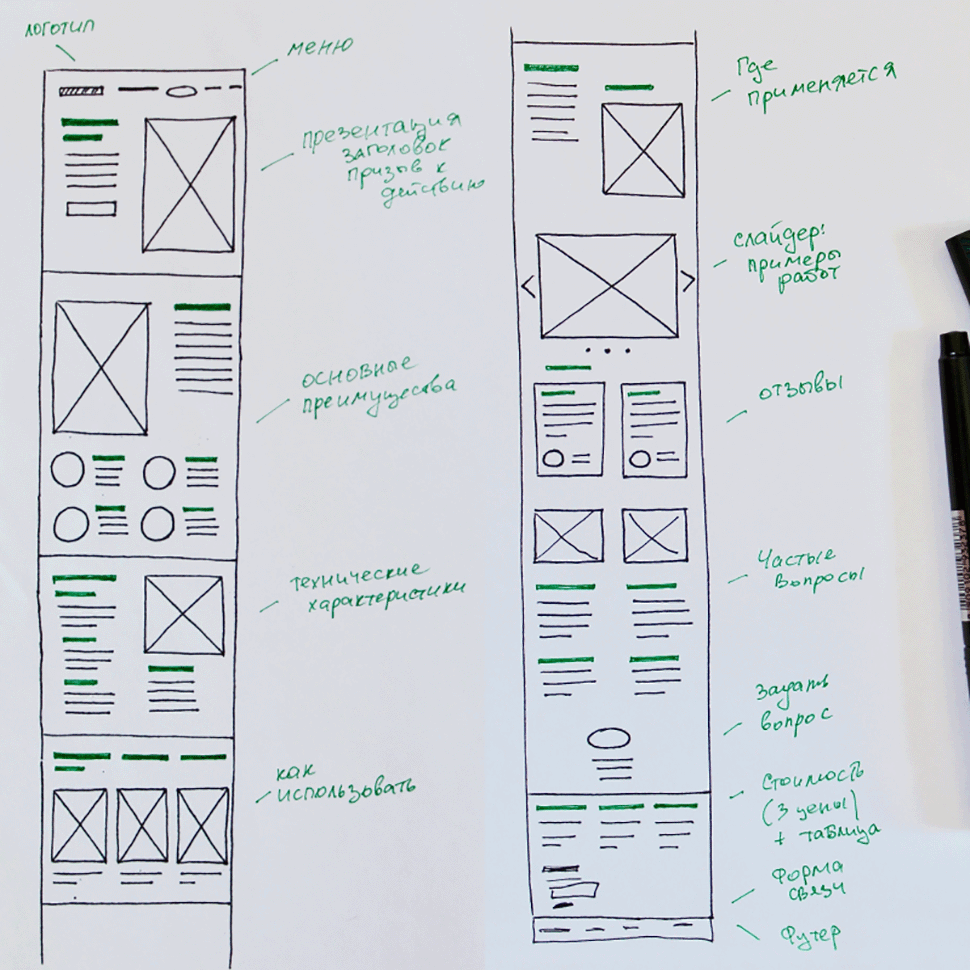
При создании сайта этим словом обозначают грубый набросок его структуры или низко детализированное представление его дизайна. В зависимости от предпочтений дизайнера прототипирование сайта может быть представлено в виде скетча на бумаге или в виде полноценного цифрового динамического изображения. Как бы там ни было, полезно знать о том, что существует целый ряд инструментов, способных существенно облегчить данную задачу… И именно о них и пойдёт речь в этом посте!





.webp)









Рынок смартфонов находится на подъеме. В соответствии с Statista , выручка, полученная в году, составила Все сферы жизни сейчас зависят от этих гаджетов, и нельзя отрицать, что мобильные телефоны стали частью нашей жизни. Сегодня в мире насчитывается более 6. Эта тенденция еще больше увеличила возможности создания приложений. Однако с ростом конкуренции в этой отрасли вы должны убедиться, что дизайн вашего приложения выделяется среди тысяч приложений, доступных на рынках мобильных приложений.
- Краткое введение в проектирование интерфейсов. Читайте на alenka-kazan.ru
- Веб-дизайнер — востребованная творческая профессия: в апреле на сайте hh. Компании ищут как опытных специалистов, так и новичков.
- Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами. Кратко опишите свою задачу, и мы свяжемся с вами в кратчайшие сроки.
- Ранее мы уже составляли список из 5 инструментов проверки юзабилити, которые обязательно стоит подключить.
- Как заказать сайт в агентстве и не пожалеть: от сооснователя Rocket Firm | Блог MyTracker
- Поэтапно рассказываем, как создать дизайн сайта, и делимся последовательным алгоритмом и советами.
- Создание интернет-магазина, лэндинга, информационного портала в идеале начинается с прототипирования - создания наброска, которым фиксируется структура веб-проекта.
- Поиск Настройки. Время на прочтение 5 мин.
- Как сделать прототип сайта в Axure: пошаговая инструкция — статьи на Skillbox / Skillbox Media
- Прототипирование сайта дает возможность минимизировать правки от заказчика, которые обычно возникают в процессе и дизайна, и верстки, и программирования. Большую часть вопросов мы решаем при проектировании и таким образом избавляем себя от лишней работы на последующих этапах.
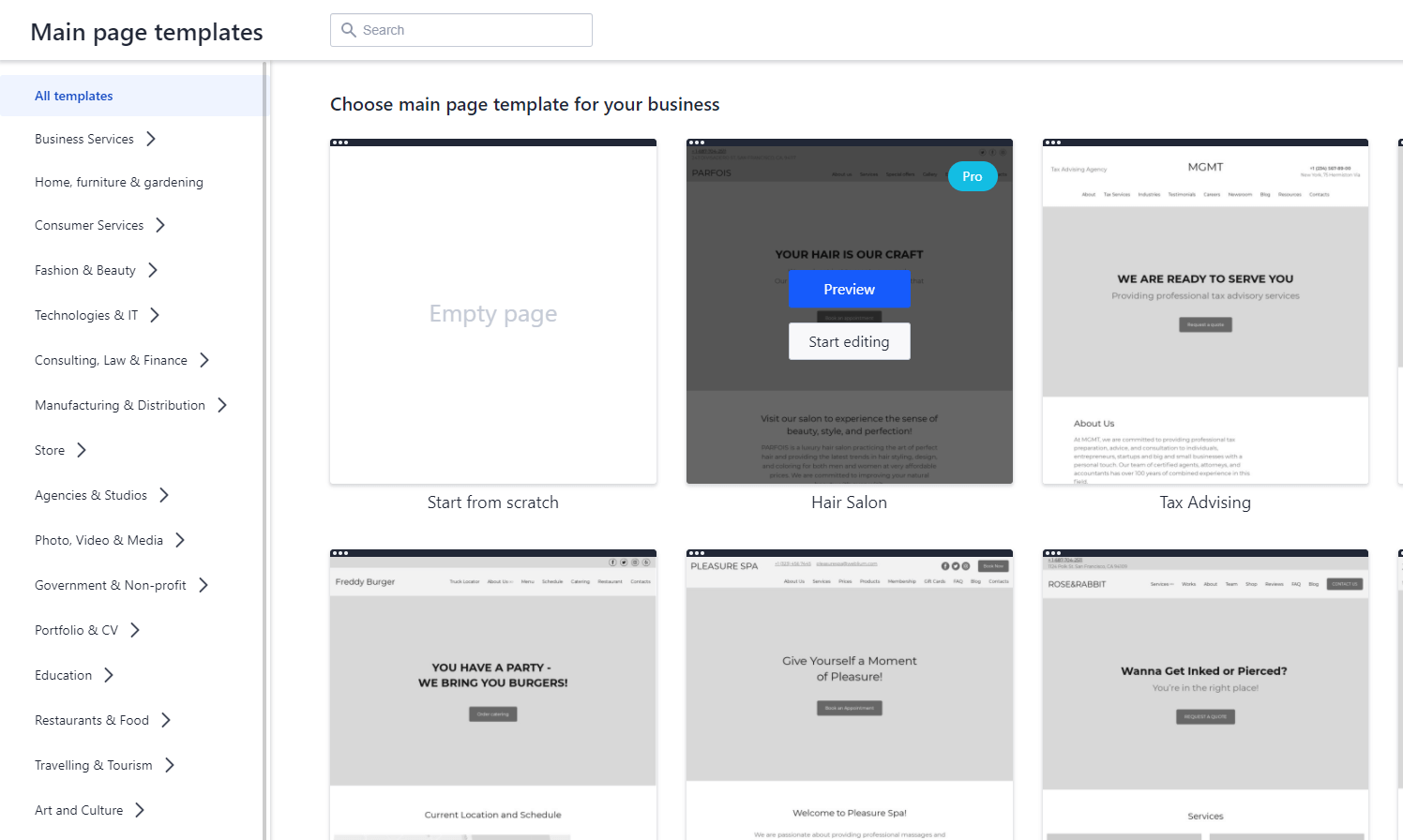
- Раньше, чтобы создать сайт, нужно было обладать навыками программирования и дизайна.
- Чтобы создать качественный сайт недостаточно придуманного дизайна и идей по функционалу. Нужен подробный план, затрагивающий все аспекты продукта.







Заходя на сайты и в приложения, человек взаимодействует с пользовательским интерфейсом. Он помогает ему лучше ориентироваться в возможностях программного продукта и быстрее находить нужные функции. Посетители заходят на сайт с конкретной целью, например, выбрать одежду, заказать еду или найти фильм.








Похожие статьи
- Уютные дачные интерьеры - Уютный дачный дом в Подмосковье Пуфик - блог о дизайне
- Рецепт едим дома от 30 октября 2024 года - Рецепты Юлии Высоцкой Едим Дома Официальный сайт
- Столики складные своими руками чертежи - Складной столик - Самое интересное в блогах
- Инструмент для открытки своими руками - Quot;Ящик с инструментами открытка для папы(МК) Страна Маст