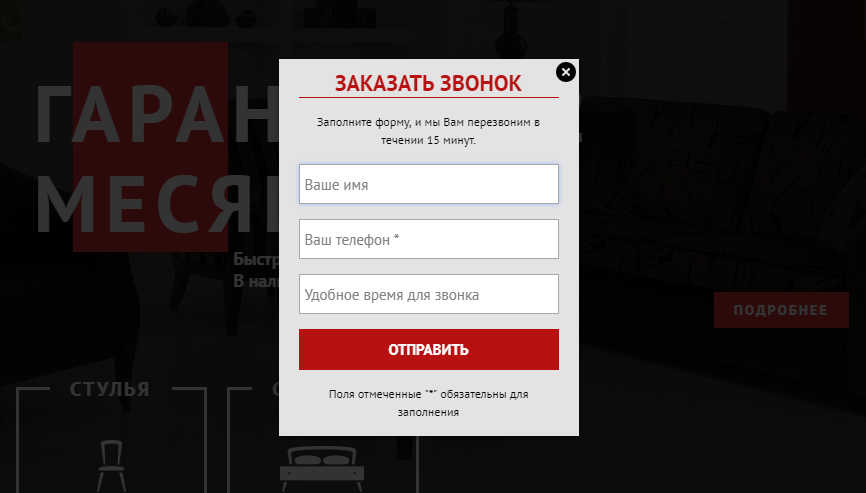
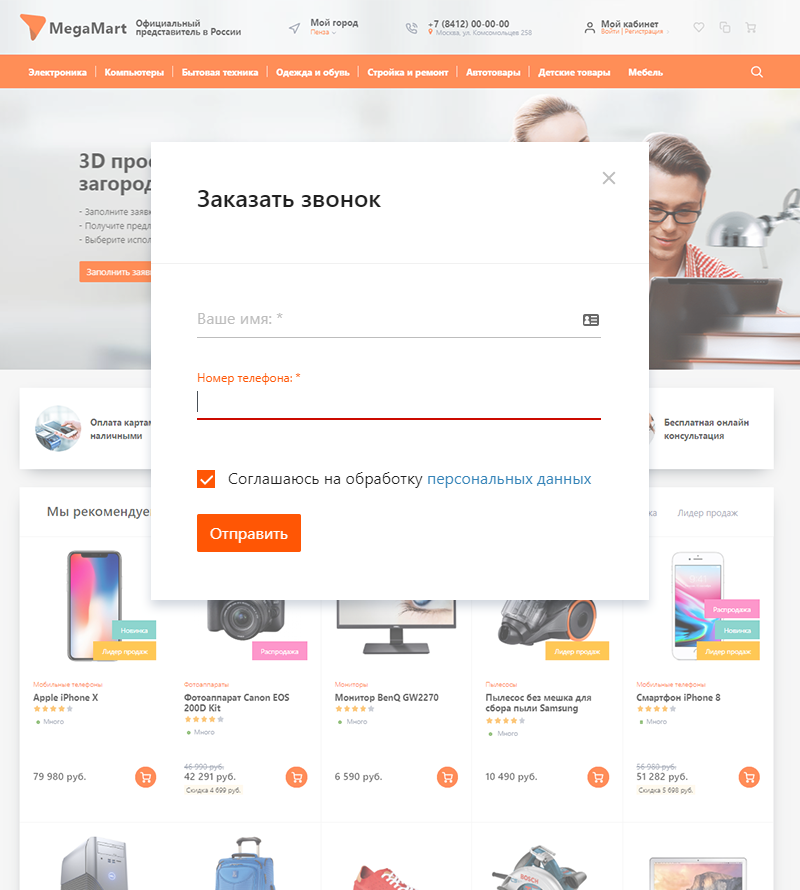
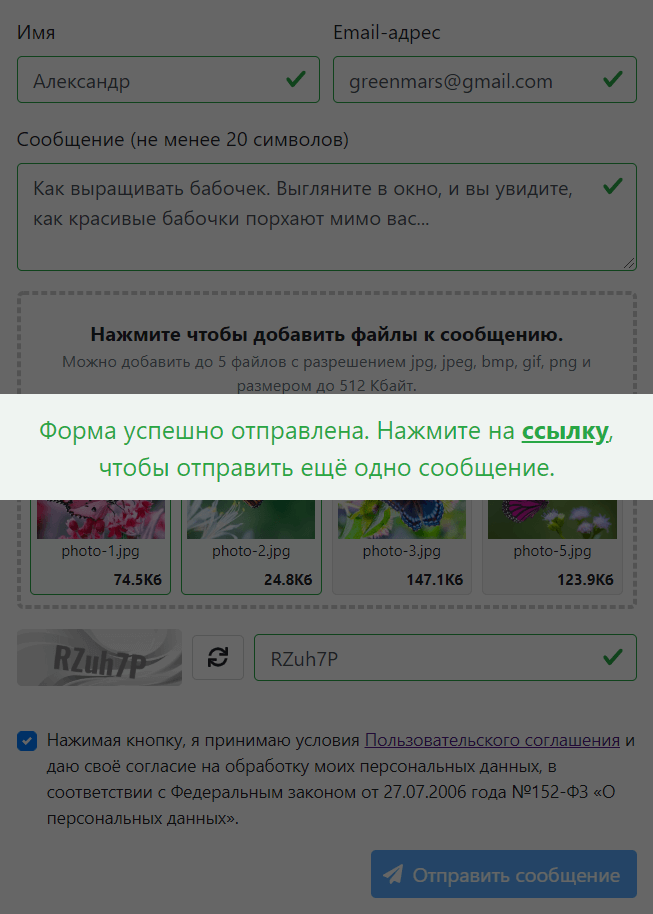
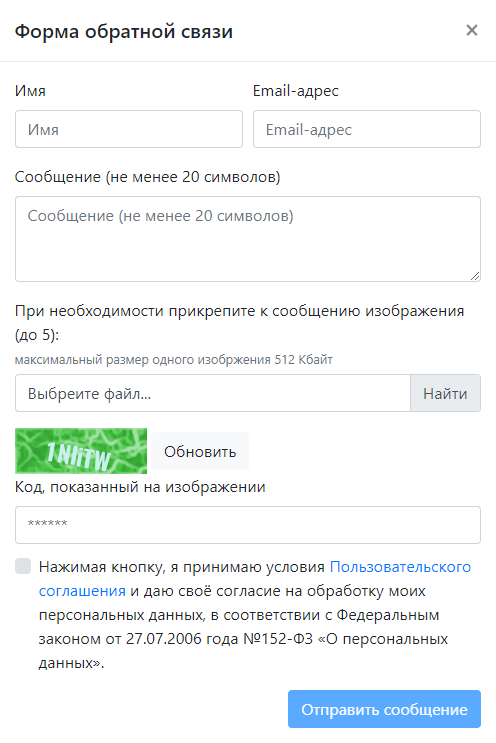
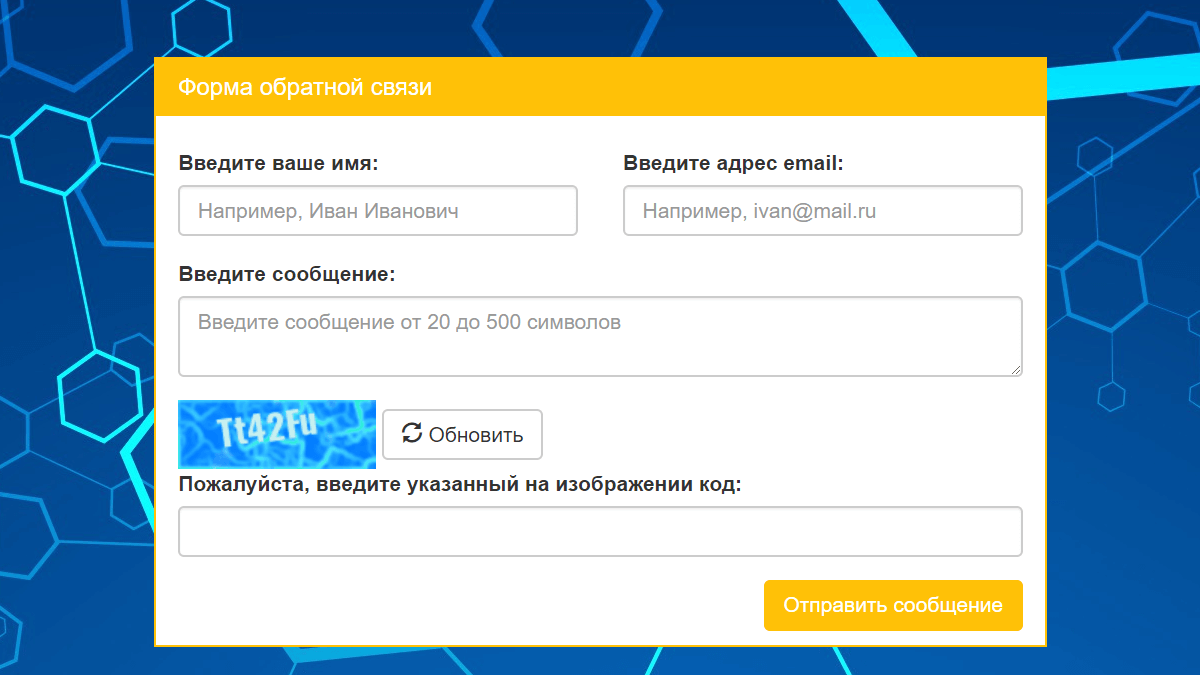
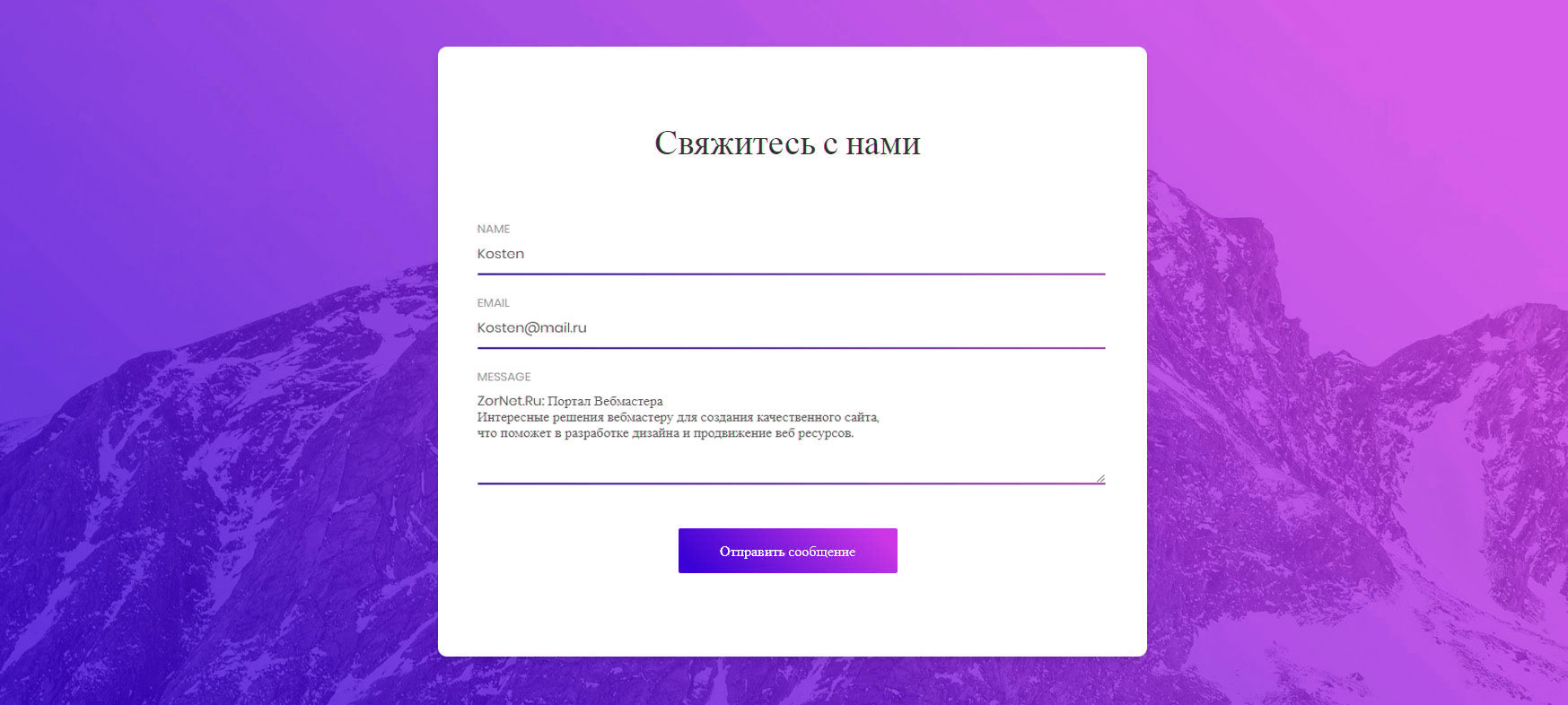
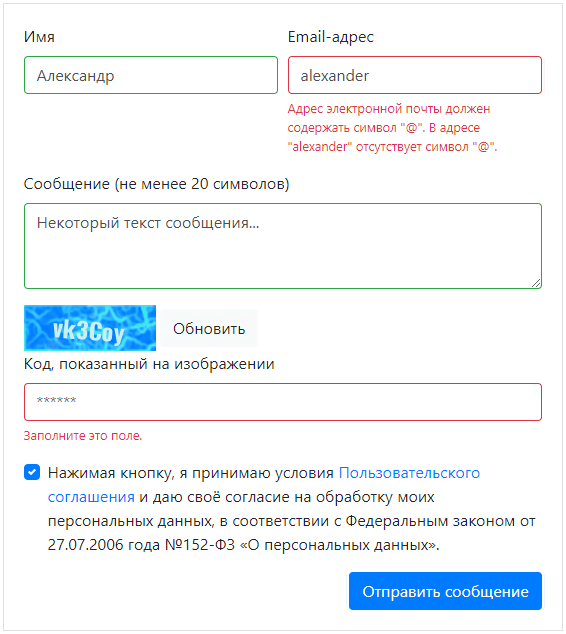
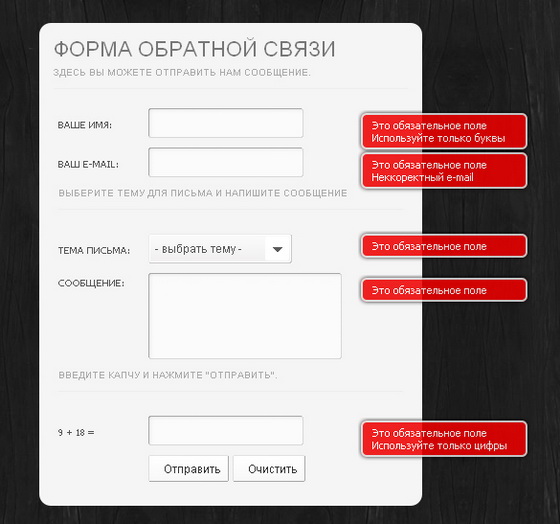
Дизайн формы обратной связи - Форма обратной связи для сайта ИТ Шеф

Наш сайт обновился!
Услуги и цены. Обо мне. Разрабатываю дизайн сайтов, верстаю на Tilda, делюсь опытом. Консультирую и обучаю клиентов работе в Tilda, Figma, Adobe.







С первого дня начнёте практиковаться на реальных задачах. Выполните их в удобном порядке и получите баллы, чтобы попасть на следующий уровень — как в игре. Поработаете с брифами от 7 заказчиков.
- Курс «Веб-дизайн »: обучение на веб-дизайнера онлайн — Skillbox
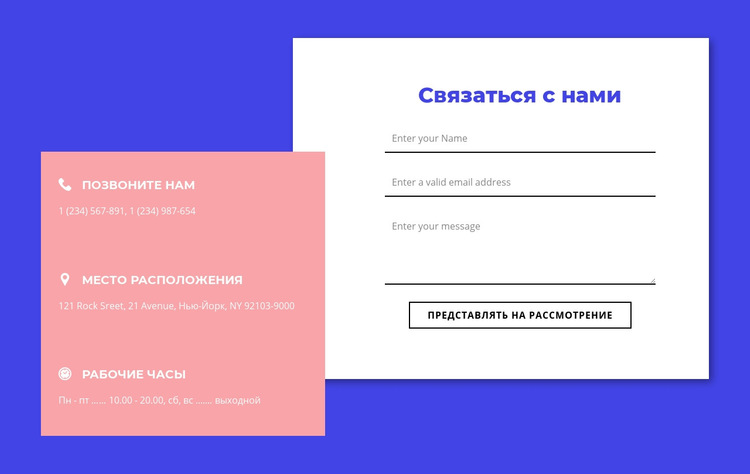
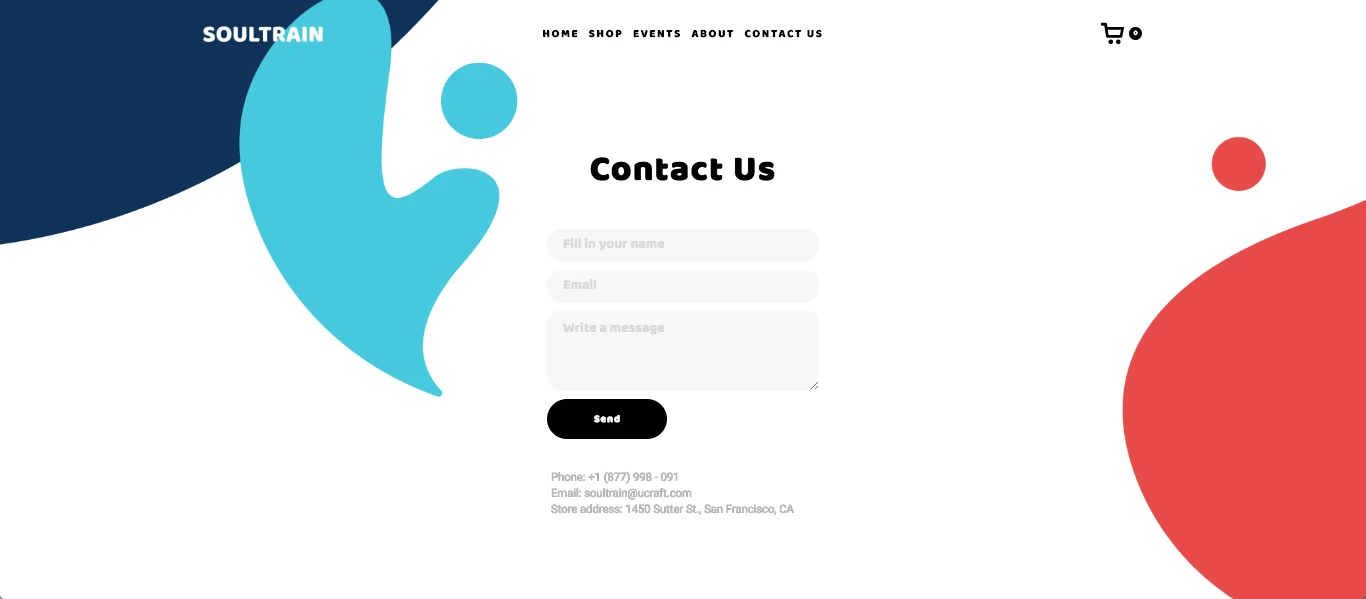
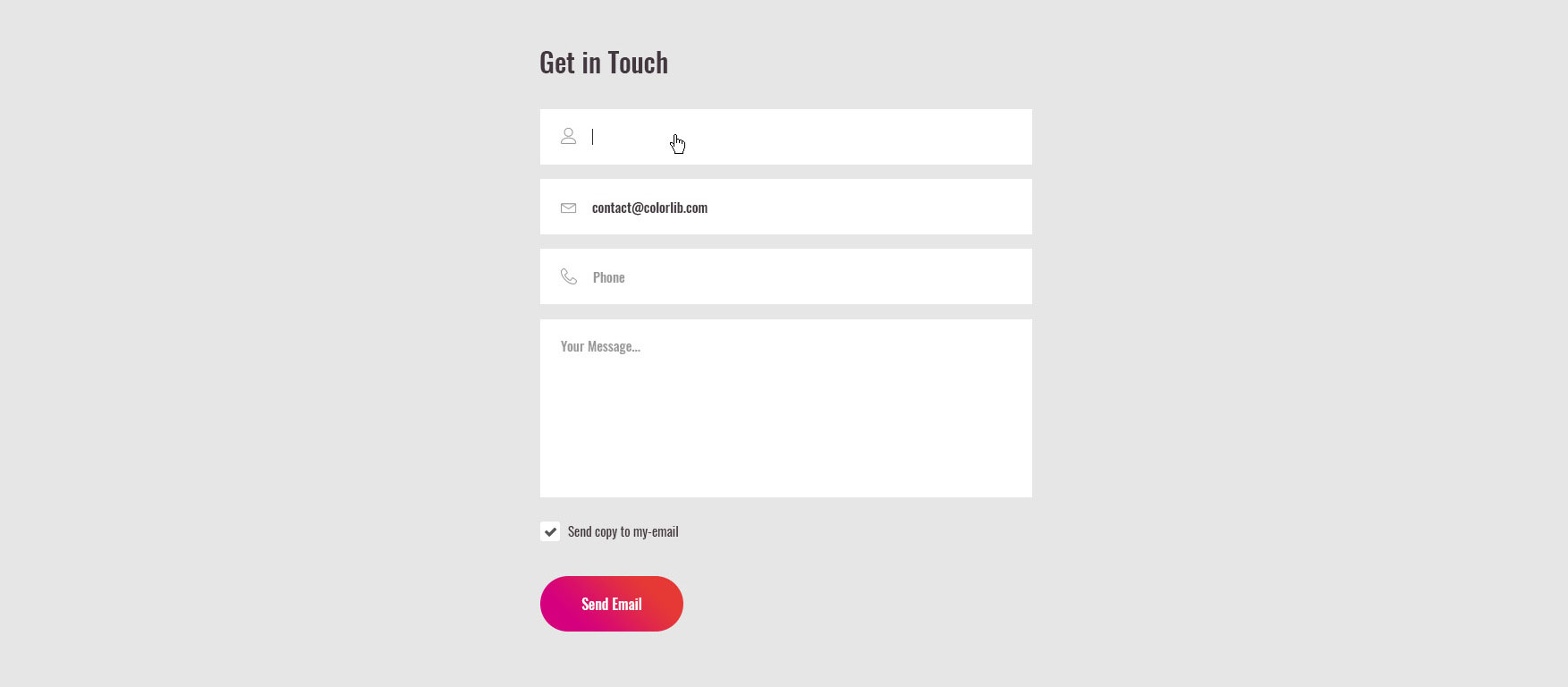
- Вы можете использовать Шаблоны веб-сайтов с контактной формой для разных целей. Например, вы можете установить его на место сайта, пока он не будет готов.
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные.
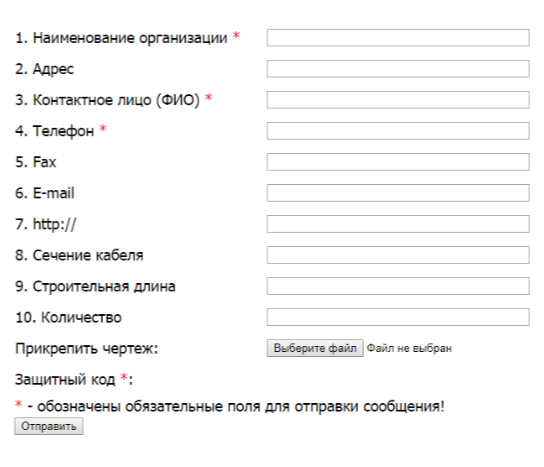
- Компания "Индико Трейд" — не только предлагает вам самые современные мультимедийные системы и компоненты, но также и стремится поддерживать собственный имидж в глазах клиентов, быть в курсе последних треднов IT-рынка. Одной из основных целей в этом ключе, на сегодняшний день, является расширение и обновление нашего сайта.
- It - avonairdna | Pearltrees
- Дизайнер интерфейсов. Практик дизайн-мышления.
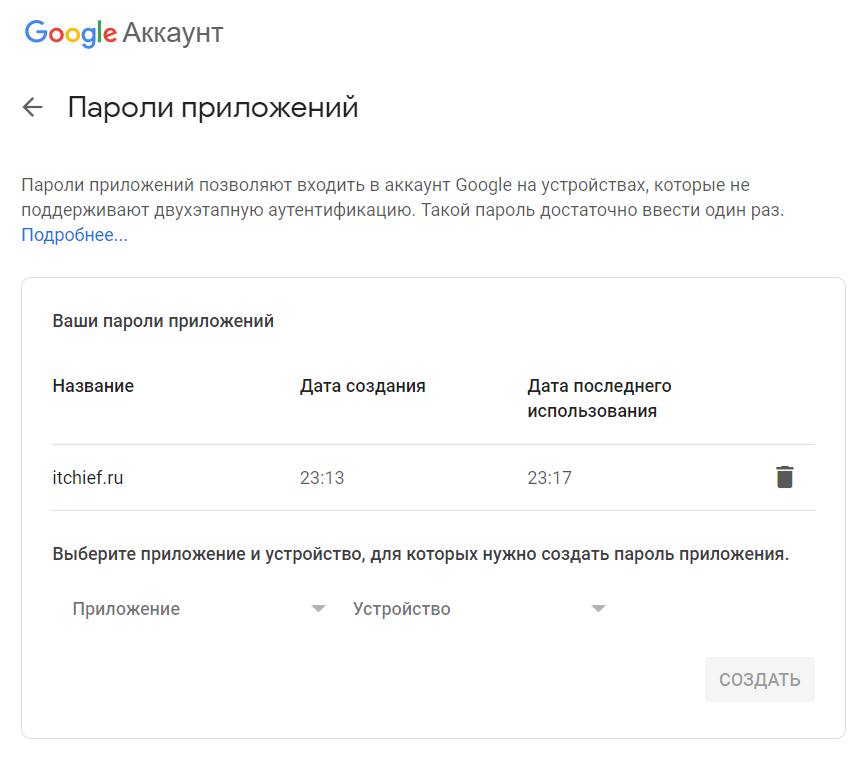
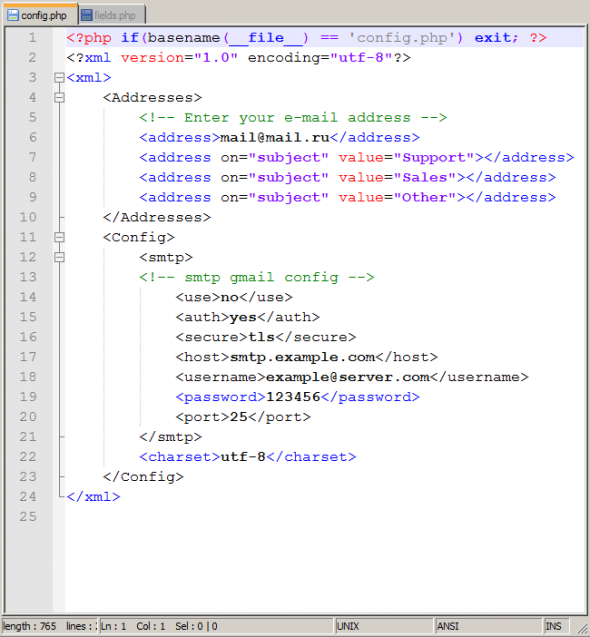
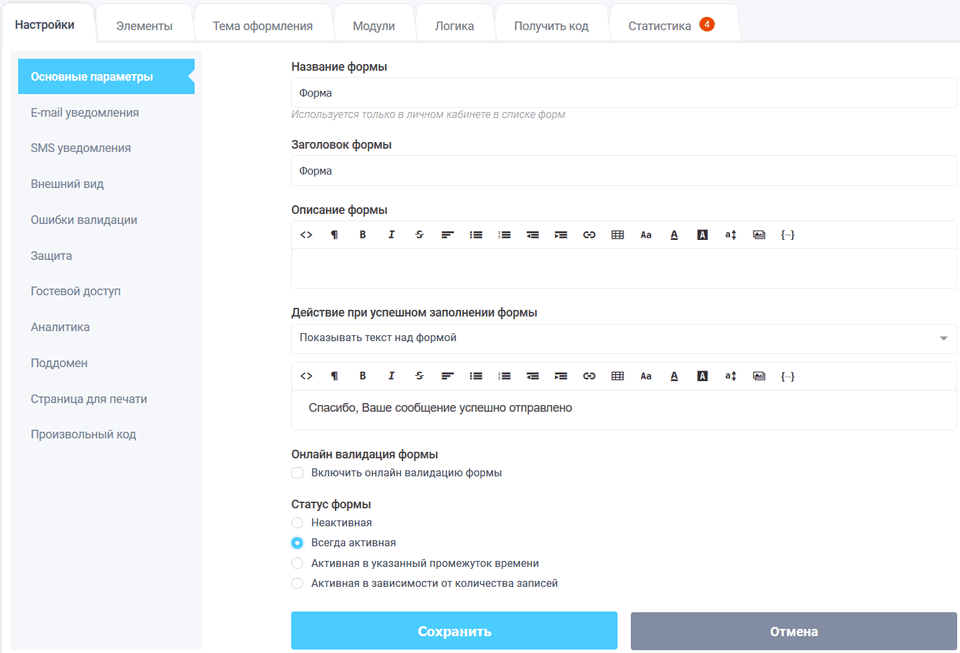
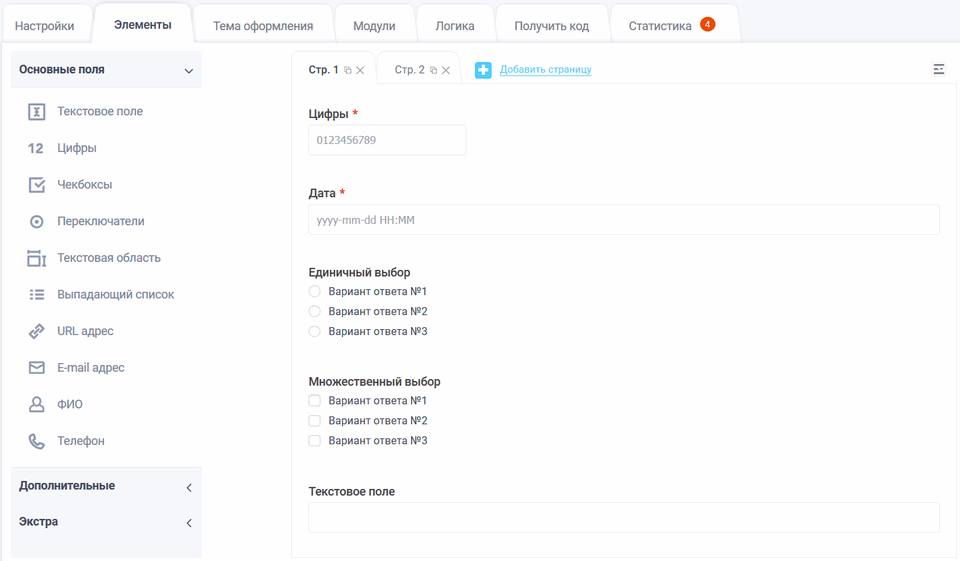
- В этой статье мы изучим, как добавить на сайт форму обратной связи и настроить её под свои поля. Отправляет данные эта форма на почту.
- Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda.










Форма обратной связи для сайта с отправкой на почту
Объяснение ключевых слов initial, inherit, unset и revert в CSS — Веб-стандарты. В CSS есть несколько ключевых слов для задания значений свойств. Я собираюсь поговорить о нескольких из них: initial, inherit и об относительно новых — unset и revert. В оригинальной статье в заголовке и во вступлении говорится только о трёх ключевых словах, но дальше в тексте идёт обсуждение четвёртого — revert.










Похожие статьи
- Оформление дома к детскому дню рождения своими руками - Просто, ярко и весело оформление детского дн
- Как связать спицами шапочку чалма - Модные вязаные женские шапки в технике бриошь: схемы вязания. Ка
- Мастер класс как связать крючком зайца
- Туалет инсталляция дизайн - Дизайн туалета: в квартире, маленьких, фото оформления